JavaScript, the omnipresent web scripting language, offers a vast ecosystem of libraries and plugins that can dramatically simplify your development process and enhance your web apps.
Table of Contents
Separating JavaScript Plugins and Libraries: A Comparative Analysis
JavaScript plugins and libraries, though often used interchangeably, serve fundamentally different roles in the development process and are employed in distinct environments.
JavaScript Libraries

- Self-contained chunks of code: Libraries are reusable code collections that provide specific functionality. Various projects can integrate them without the need for a host application.
- The library aims to address common programming issues such as mathematical calculations, data manipulation, and network requests.
- Direct integration: Developers directly integrate libraries into their projects, commonly via import statements or script tags.
Examples
- Lodash: A utility library for functional programming.
- React: A framework for crafting web interfaces.
- jQuery: A JavaScript library for DOM manipulation.
JavaScript Plugins
- Extensions to current applications: Plugins are often intended to enhance the functionality of a particular host application.
- Plugins frequently focus on a specific feature or activity, such as adding a new feature to a text editor or improving the capabilities of a web browser.
- Indirect integration: Plugins are often installed and activated via the host application’s settings or via plugin management.
Examples
- Ad blockers: Plugins that block advertisements in web browsers.
- Code formatters: Plugins that automatically format code in text editors.
- WordPress plugins: Extensions that add features to WordPress websites.
Key Differences Between JavaScript Plugins & Libraries
- Libraries are building blocks that you can use to construct your applications.
- Plugins are add-ons that enhance the capabilities of existing applications.
By knowing the contrast between libraries and plugins, you may successfully harness these tools to construct more powerful and efficient software solutions. Discover ten highly-regarded, free JavaScript libraries and frameworks to streamline your web development process.
1. React: A Versatile JavaScript Library for Building User Interfaces

Facebook created React, a powerful and widely used JavaScript toolkit that has transformed the way we create user interfaces. Its component-based approach and rapid rendering engine make it well-suited for creating dynamic and engaging user interfaces.
Key Concepts of React
Components
- These are the fundamental components of React apps.
- Each component represents its logic, state, and rendering.
- You can nest components to create complex user interfaces.
JSX
- This syntax extension for JavaScript enables you to construct HTML-style structures directly within JavaScript code.
- JSX makes it simple to develop and organize UI components.
Virtual DOM
- The DOM is represented in a lightweight, in-memory manner.
- React’s virtual DOM enables targeted updates to the actual DOM, resulting in faster and more efficient rendering, especially in large-scale applications with frequent data changes.
State and Props
- State: Stores changing data within components.
- Props: Pass data between components.
Benefits of Using React
- Component-based architecture encourages code reuse and modularity.
- Virtual DOM improves performance by reducing DOM manipulations.
- Declarative programming emphasizes specifying the intended UI state rather than the necessary processes to attain it.
- The community is vast and vibrant, offering a wealth of resources, libraries, and assistance.
- By using cross-platform development tools and frameworks, you can create a single codebase that can be deployed to a wide range of platforms, streamlining the development process and reducing time-to-market.
By grasping these essential concepts and utilizing the power of React, you can design gorgeous and efficient user interfaces for your web applications.
2- jQuery: A Versatile JavaScript Library for DOM Manipulation

jQuery provides a concise and efficient way to write complex JavaScript code, making it a popular choice for web developers. It uses a concise and intuitive syntax, making it easier to write sophisticated JavaScript code.
Key Features of jQuery
DOM Manipulation
- Easily pick items with CSS-like selectors.
- Modify the element’s characteristics, styles, and content.
- Create, insert, and remove elements.
Event Handling
- Attach event handlers to the elements.
- Activate events programmatically.
- Process and respond to diverse user-initiated events, enabling dynamic and interactive user experiences.
AJAX
- Submit asynchronous HTTP requests to servers.
- Retrieve and transfer data without requiring a full page reload.
- Process JSON, XML, and text data.
Effects and Animations
- Make smooth animations and transitions.
- Add visual effects to elements.
- Customize animations with timing and softening tools.
Why Use jQuery?
- Simplified Syntax: The succinct syntax of jQuery makes it easier to construct sophisticated JavaScript code.
- Cross-browser compatibility: jQuery abstracts browser differences, resulting in consistent behavior across several browsers.
- Rich Ecosystem: jQuery has a large variety of plugins and extensions available to increase its functionality.
- A large community provides assistance, documentation, and tutorials.
When to Use jQuery
Although jQuery is a powerful tool, it’s important to understand its application in contemporary web development. Plain JavaScript may suffice for rudimentary DOM manipulation and event handling. However, jQuery may be an extremely useful tool for complicated interactions, animations, and AJAX queries.
Web developers continue to choose jQuery due to its simplicity, versatility, and extensive community. Understanding its fundamental capabilities and best practices allows you to properly use jQuery to create dynamic and interactive online apps.
3- Vue.js: A Progressive JavaScript Framework

Vue.js is a versatile JavaScript framework for building user interfaces. It’s renowned for its user-friendly interface, adaptability to various use cases, and ability to deliver high-performance results.
Key Features of Vue.js
Component-Based Architecture
- Vue.js encourages a component-driven development style, allowing developers to create reusable UI building blocks that can be combined to form larger, more complex user interfaces. This approach enhances code organization, maintainability, and reusability.
Declarative Rendering
- Vue.js utilizes a declarative style of programming, allowing developers to describe the desired state of the UI rather than the specific steps required to achieve it. This high-level approach reduces the complexity of writing code and makes it more intuitive for developers of all experience levels.
Virtual DOM
- Vue.js: Fast updates with virtual DOM.
Data Reactivity
- Vue.js automatically updates the DOM when data changes, making it simple to create dynamic user interfaces.
Simple API
Vue.js offers a user-friendly and easy-to-learn API, making it accessible to developers of all skill levels.
Why Use Vue.js?
- Easy to Learn: Vue.js features a gentle learning curve, making it suitable for developers of all levels.
- Vue.js is scalable, allowing you to start with small, manageable components and gradually build larger, more sophisticated applications as your project grows.
- Vue.js is performant thanks to its virtual DOM and efficient rendering.
- Community and Ecosystem: Vue.js benefits from a vibrant and supportive community that offers a wealth of resources, libraries, and tools to help developers build high-quality applications.
Vue.js is a strong and adaptable framework that can help you create modern online apps quickly. Its simplicity, performance, and thriving community make it an excellent choice for both new and seasoned developers.
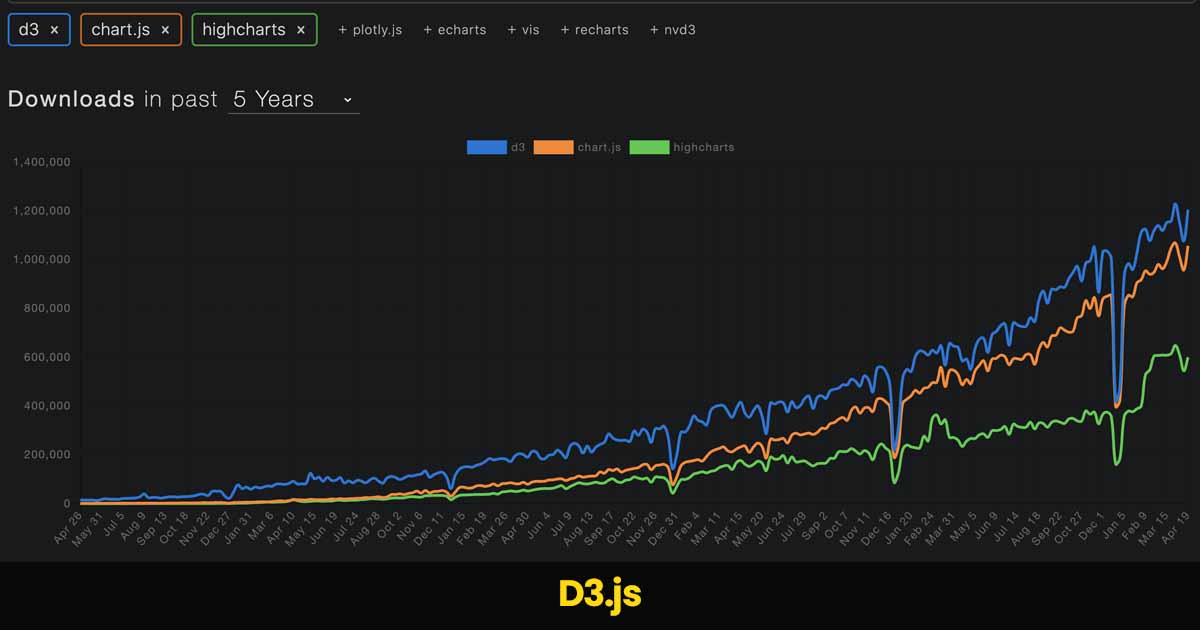
4- D3.js: A Powerful JavaScript Library for Data Visualization

D3.js (Data-Driven Documents) is a JavaScript library for altering documents using data. It is especially effective for creating dynamic and interactive data representations.
Key Features of D3.js
- Data-Driven DOM Manipulations: By binding data to DOM components, D3.js enables the creation of dynamic visualizations.
- Flexible data types: CSV, JSON, and XML are just a few of the data types that D3.js can handle.
- Customizable Visualizations: From straightforward bar charts to intricate, interactive maps, you may produce a vast array of visualizations.
- Interactive Features: Zooming, panning, and tooltips are just a few of the interactive visualization features that D3.js offers.
- Performance Optimization: D3.js maintains its performance even with large datasets.
Why Use D3.js
- Flexibility: When it comes to creating unique visuals, D3.js provides unmatched versatility.
- Performance: D3.js is appropriate for big datasets because it is performance-optimized.
- Community & Resources: A sizable and vibrant community offers guidance, examples, and lessons.
With the help of the robust data visualization tool D3.js, you can produce eye-catching and engaging visualizations. The benefits are substantial, even though it necessitates a greater comprehension of JavaScript and SVG. By mastering D3.js, you can fully harness the power of data visualization and create stunning, interactive data visualizations.
5- Lodash: A Utility Library for JavaScript

A well-known JavaScript library called Lodash offers a variety of useful features to make basic programming jobs easier. It assists you in writing code that is clearer, shorter, and more useful.
Key Features of Lodash
- Array Utilities
- Collection Utilities
- Date Utilities
- Function Utilities
- Lang Utilities
- Math Utilities
- Number Utilities
- Object Utilities
- String Utilities
Why Use Lodash?
- Code Readability: Compared to their native JavaScript counterparts, Lodash functions are frequently shorter and easier to understand.
- Lodash promotes a functional programming approach, which results in code that is more modular and testable.
- Cross-browser compatibility: Lodash offers a standardized API for several browsers.
- Performance Optimization: The performance of Lodash functions is optimized.
You may build more effective and maintainable JavaScript code by utilizing Lodash.
6- Moment.js: A Powerful JavaScript Date Library

A well-liked JavaScript library for parsing, verifying, modifying, and formatting times and dates is called moment.js. It is a useful tool for web developers since it makes complicated date and time computations easier.
Key Features of Moment.js
Date Parsing and Validation
- Parses several time and date formats.
- Verifies times and dates
Date Manipulation
- Days, months, years, hours, minutes, and seconds can all be added or subtracted.
- Computes the variations between dates.
Date Formatting
- Manages time zones and daylight saving time.
- Converts dates and times between various time zones
Time Zones
Manages time zones and daylight saving time.
Calculates and adjusts dates and times for various time zones.
Duration
- Calculates the time between dates and times.
- Formats durations in a human-readable format (for example, “2 hours 30 minutes”).
Why Use Moment.js?
- Simplified Date and Time Operations: Moment.js offers a simple API for performing common date and time functions.
- Cross-browser compatibility: It performs consistently across multiple browsers.
- Localization Support: It can format dates and times for different locales.
- A large and active community offers support and resources.
Moment.js is a versatile JavaScript library designed to simplify and enhance date and time manipulation. Its straightforward API and extensive feature set make it a popular choice among web developers. Understanding its key functionalities allows you to easily modify and format dates and times in web applications.
7- React Bootstrap: A React Component Library for Bootstrap

React Bootstrap is a popular React component library that leverages Bootstrap’s power to create responsive and mobile-first web applications. It provides pre-built, reusable React components that are styled with Bootstrap’s CSS framework.
Key Features of React Bootstrap
- Pre-built components: React Bootstrap includes a variety of pre-built components, such as buttons, forms, modals, navigation bars, and more.
- Responsive Design: components are intended to be responsive, automatically adapting to various screen sizes.
- Bootstrap Integration: Works seamlessly with Bootstrap’s CSS framework to provide consistent styling.
- Easy to Use: Even new React developers will find it simple to learn and implement.
- Customizable: This can be adjusted to meet your design requirements.
Why Use React Bootstrap?
- Pre-built components shorten development time.
- Consistent Styling: Provides a consistent look and feel throughout your application.
- Responsive Design: Automatically adapts to various screen sizes.
- Large Community and Support: A strong community offers resources and assistance.
React Bootstrap is an excellent tool for creating responsive and visually appealing web applications with React. You may quickly construct professional-looking websites and online apps by combining its pre-built components with Bootstrap’s CSS framework.
8- Chart.js: A Simple Yet Powerful JavaScript Charting Library

Chart.js is a basic but effective JavaScript framework for making charts and graphs. It’s simple to learn and use, and it can generate a wide range of charts, such as line charts, bar charts, pie charts, and more.
Key Features of Chart.js
- Easy to use: A straightforward API for making charts.
- Highly customizable to meet your individual needs.
- Responsive Design: Charts adjust to different screen sizes.
- Performance Optimized: Handles huge datasets efficiently.
- Cross-Browser Compatibility: Works nicely with various browsers.
Why Use Chart.js?
- Simplicity: Easy to learn and apply.
- Performance: Handles huge datasets efficiently.
- Flexibility: Supports a variety of chart types.
- Customization is very adaptable to meet your individual requirements.
Chart.js empowers web developers to create informative and engaging data visualizations. Its straightforward API and wide range of customization options make it an excellent tool for bringing data to life on the web.
9- Axios: A Promise-Based HTTP Client

Axios is a popular JavaScript library for sending HTTP requests. It simplifies the process of interacting with servers by providing a straightforward way to send requests and receive responses, making it ideal for fetching data from APIs and handling server-side operations.
Key Features of Axios
- Promise-Based: Asynchronous actions are handled using Promises, making asynchronous programming easier to work with.
- Intercept Requests and Responses: You can intercept requests and responses and change or log them.
- Automatic JSON Data Transformation: Converts JSON data into JavaScript objects.
- status Tracking: Provides status updates for large file uploads and downloads.
- Cancellation: You can cancel any pending requests.
- Client-Side Protection: Prevents XSRF attacks.
Why Use Axios?
- Ease of Use: The API is straightforward and intuitive.
- Promise-Based: Modern and efficient asynchronous processing.
- Feature-Rich: Includes a variety of functions, such as request cancelation and progress tracking.
- Interceptors: Enables you to tailor requests and responses.
- Cross-browser compatibility: Works nicely with various browsers.
Axios is a robust and extensible JavaScript library for sending HTTP requests. By streamlining the process of fetching data from APIs and communicating with servers, it becomes an essential tool for web developers.
10- Webpack: A Powerful Module Bundler

Webpack is a versatile module bundler that combines your JavaScript modules with additional components such as CSS, pictures, and fonts to create browser-optimized static assets.
Key Features of Webpack
- Module Bundling: Combines numerous JavaScript files into a single file, resulting in fewer HTTP requests.
- Code splitting divides your code into smaller bits, which improves initial load speed.
- Asset Optimization: Optimizes photos, fonts, and other materials to decrease file size.
- Source Maps: Creates source maps for easier debugging.
- Hot Module Replacement (HMR) updates specific elements of your program without requiring a full page reload.
- Loader System: Processes various file types (such as CSS and pictures) and turns them to JavaScript modules.
- The Plugin System extends Webpack’s capability by including plugins for code minification, linting, and other functions.
Why Use Webpack?
- Webpack optimizes your application for faster loading times.
- Modular Development: Promotes modular development by dividing your code into smaller, reusable parts.
- contemporary JavaScript Support: You can use contemporary JavaScript features such as modules, classes, and arrow functions.
- Flexible Configuration: It is highly configurable to meet your individual requirements.
Webpack is an extremely useful tool for modern web development. By mastering the core concepts and configuration settings of this technology, you can significantly enhance the speed and efficiency of your web applications, as well as improve their long-term maintainability.
Conclusion
Using these powerful JavaScript plugins and libraries will help you improve your web development abilities and create more sophisticated and engaging web applications.
For a smooth and efficient implementation, it’s advisable to enlist the expertise of a reputable development agency to handle the technical intricacies of integrating this feature into your website.
.

